Cara Memasang Burung Twitter Terbang
Memasang burung Twitter terbang
di blog sangat mudah. Sobat blogger hanya membutuhkan waktu kurang dari
satu menit untuk melakukannya, karena sobat blogger tidak perlu edit
template. Kode Twitter Flying Bird atau burung Twitter terbang hanya
ditambahkan di area atau di kolom tempat sobat blogger biasa meletakkan
kode untuk membuat widget. Dengan menambahkan burung Twitter terbang di
blog, tampilan blog sobat pasti akan terlihat tambah indah dan cantik.
Talk less do more, kita langsung saja ke prakteknya. Cekibroot!! :P
Cara Membuat atau Memasang Widget Burung Twitter di Blog :
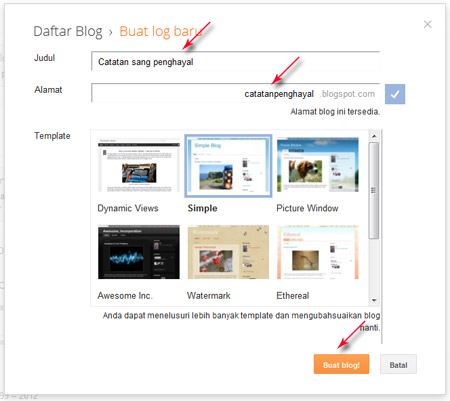
- Pertama, Klik Design lalu sobat klik Page Element
- Klik Add Gadget dan HTML Javascript
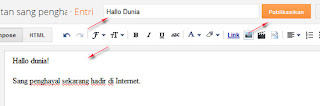
- Copy dan paste kode di bawah ini pada kolom yang tersedia :
Klik Simpan
Tambahan :
Ganti
http://twitter.com/Akun Twitter sobat dengan Akun URL Twitter sobat
Apakah sobat blogger mau mengganti warna Burung Twitter tersebut? Gampang, sobat blogger tinggal ganti kode
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiERGa95B3z_WEG-FNYiz6FvtoqTVSscRdGowNzFG5JVh97UsHyT2UCvxbmuzVweyPwxrANSD5NW3xuc-xcciMAkbrDGfkt9aX3ZKycUXwfUDEeiMuSWd8j_3V1ZPSoz-vA19VvLxKm25c/s1600/burung+twitter+terbang.png dengan salah satu kode di bawah ini :
Burung Twitter Warna Kuning
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIo0-sjtuaa0_kLlotppVagBn_pi43AfAr3JBNcY0zOoe8re3ODa32waieDvYkGjdYc6c7WJfq8MQzHlM0jIUp9HHyrwQDck0qq88nvaxBeQ53snqIR6-hys1uE7DJUcrMqZECgMu3_qw/s1600/yellow+bird.png
Burung Twitter Warna Hitam
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUrm6T6r1uZoq0ZLO_Eqb39Y44UiP30ISSma_H6BNmC1OrXGCmkTKcM3NWz4zRGJqNdIj_j8gFdWEjsghOedz_p-EYVTXKcDITxiyW3KpJROFLJAGoHzaaP7o8IpuOGM_Bd7xonn2DONs/s1600/black+bird.png
Burung Twitter Warna Biru
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5IE-AUd81gcUh_QwI0OM5GlSd_tGgzQnr9HgQLpV6XUOL8wOxwI5HAmCnfUb65ZfcPj82RjcJy7l0ASk-OY8IAsRrD0tHYnOAkjI5W-IfARh4KMIrByzeL3OGXzTmtJlGjqMT4VT3cfg/s1600/Blue+bird.png
Burung Twitter Warna Coklat
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEht-P3QeZiDdInZ1F6hAJnE9fUzQp-uWQdpYMu72FnG8-2xFrh4BFz8wW3R_t4goC43ME6S2rI5m7gLIb8LbwB6SUg2jpqJIq-0DCapHNMYGWeRVo-L0HOeQdNhI6yBktaL1xqmBQT607s/s1600/brown+bird.png
Burung Twitter Warna Hijau
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5yEeZedVGuDguWBQxgl0s9JoB9p53a1c4uA-FaehLKJOef4QuIIjuq9MHNvRm9crNH1iCTpLXKv0-1JBW10WgZ2t0rsTyr-mkYMz-8ccvz7XXlJtM5VZ5eHuJeKEPCOmP9k55YabZi7s/s1600/Green+bird.png
Burung Twitter Warna Ungu
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqDOiqOCgne7nUGsW9wNz3EhqmzFfH3-RuOKucxTdwZcOe3d-OFJ35CmuvDLFTQ0aK13g3XajjmrJYXc-BKPc27NJiXJF8ftFGS4M6OAl1X_owwiOIrrp-z7QKcmBiTDkN8d1weXNLNxQ/s1600/purple+bird.png
Burung Twitter Warna Putih
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrOPL1kbbY92-B05EhWRUTQxzwIp2R_Gtd652Kc4CEsQhK7HsRb6dCrRV2QN_9ShLH7seWBFFYyMXSvGLPZ0ztFw8C_4sPFLaxvb-Z5jpe0LJ2h09Rz5I-wml4jz2tg3lF4ERxJ7UoDWY/s1600/white+bird.png
Burung Twitter Warna Merah
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh42agFZgVK3DBuowdtCy-sbuXVMFpqrFhNUSD2n8kfOUtzWs2mIcc5_TWRAvesTNjToacmx8IxXbf0Fn8CPYmU3PggQffocy6DJyQE4EQfcH11eaitzJgQzgBnPoTltLmpOaksfFe7whg/s1600/red+bird.png
Sekian sedikit tutor dari ane. :D
Selamat Mencoba.